Полезные программы для web-разработки
Один из самых популярных запросов по статистике яндекса - это запрос Создать сайт бесплатно
. Задают его как правило люди, мало знакомые с вопросом сайтостроения, но нуждающиеся в своём собственном сайте по различным причинам.
Вопрос поставлен интересно, так как предполагается (согласно запросу) всё делать самостоятельно, в том числе и обучаться, то есть тратить собственное время. А время (для тех, кто в теме) ценнее золота.
При низком уровне подготовки голыми руками многого не сделаешь. Нужны помощники, а именно специализированные программы для написания кода и изучения HTML.
В сети на сегодняшний день есть большое количество специальных обучающих курсов (в том числе и по теме сайтостроения), которые позволяют существенно сократить время обучения. Но программы, которые в этих курсах рассматривают, чаще всего платные и топовые. Например, DreamViewer сейчас доступен только в виде подписки от 550 руб./мес., т.е. от 7000 руб./год. Поэтому буду советовать свободное, бесплатное и доступное.
Онлайн-сервисы для создания сайтов
Визуальный редактор
Сервисов, позволяющих обучаться программированию на сегодняшний день предостаточно. Раньше я рекомендовал для обучения Thimble
(Mozilla), но сервис закрыли. Поэтому посоветую аналогичный сервис школы WM-Shool. Это визуальный редактор, в левой части которого вы пишете код, а его результат отображается в правой половине экрана.
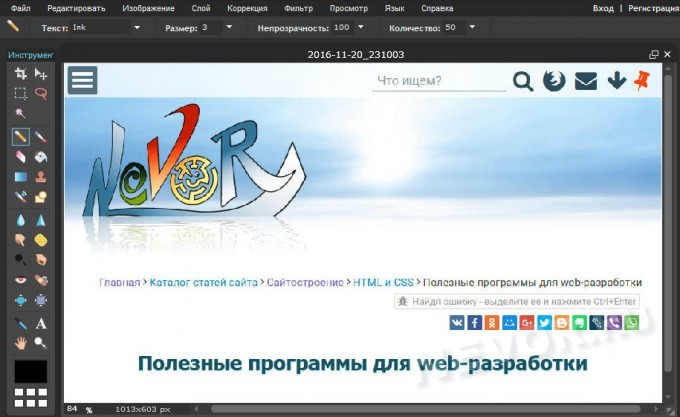
Графический редактор Pixlr
Pixlr Editor
– онлайн-сервис, позволяющий нарисовать или отредактировать изображение для размещения на сайте. Онлайн-фотошопов существует больше десятка, но у большинства из них есть один существенный недостаток – они сильно тормозят
. Pixlr практически лишён этого недостатка. К тому же все инструменты (кисти и пр.) редактора снабжены подсказками, которые позволяют достаточно быстро освоиться в редакторе. Поддерживает работу со слоями, понимает горячие клавиши, что также ускоряет работу.
Портативные программы для web-разработки
В качестве оффлайн-инструментария очень рекомендую пользоваться портативными программами. Они не требуют установки, могут работать с флешки, хранят настройки в своих папках, а не в системе. С какой стороны не посмотри – одни удобства.
 PortableApps Перейти на сайт
PortableApps Перейти на сайт
Раньше я устанавливал большинство программ в операционную систему. И при переустановке системы приходилось их по паре дней настраивать. Поэтому пришёл к тому, что использую в основном портативный софт. На сайте PortableApps много разных программ, посоветую самые удачные на мой взгляд.
- Notepad++ – редактор кода с подсветкой синтаксиса.
- Mozilla Firefox Developer Edition – обозреватель, созданный специально для web-разработчиков. На странице скачивания внизу найдёте ссылки на локализованные версии программы.
- Greenfish Icon Editor – может помочь нарисовать favicon для сайта.
- Picpick – будет полезна для работы с цветом и измерения блоков на странице в пикселах с помощью линейки.
- Q-Dir – удобная миниатюрная программка для навигации по папкам сайта. И вообще по папкам на компьютере.
- GIMP – растровый графический редактор для обработки изображений.
Если есть желание изучить также серверные языки, то нужно будет установить локальный web-сервер. Но именно для изучения HTML и CSS он не нужен.
Web-разработка требует определённых инструментов и условий для работы. В первую очередь это конечно же наличие выхода в интернет. Большинство web-приложения пишутся на различных языках программирования. Часть из них - серверные. Например, широко известный язык PHP.
Для изучения PHP необходим сервер. Можно воспользоваться бесплатным хостингом с поддержкой PHP, но проще и удобнее развернуть локальный сервер на своём компьютере. О том, как это сделать читайте в статье.