Теги и атрибуты HTML
Любой код содержит в себе команды управления, посредством которых выполняются определенные задачи. В каждом языке они называются по-разному, но суть у них одна и та же. Чтобы не запутаться в терминах и говорить на одном языке, давайте разберемся как называются и как используются команды HTML.
В пояснениях я буду приводить ссылки на спецификацию, а также на её перевод, о котором упоминал на странице HTML это..
. Упоминание о переводе А. Пирамидина имеется в официальной спецификации HTML, так что перевод можно считать качественным.
Стоит отметить, что официального перевода спецификации на сегодняшний день нет. Поэтому перевод Александра будет оптимальным решением для читателей, не дружащих с английским.
В среде HTML цепочка выполнения команд следующая:
- Источниками команд являются теги – специальные конструкции языка HTML. При помощи них программист сообщает программе, которая будет обрабатывать документ, всю необходимую информацию, требующуюся для правильного отображения документа.
- Команды выполняются программой – обозревателем. Обозреватели разных разработчиков обрабатывают документы с некоторыми отличиями, но в целом, результат примерно одинаков.
- Команды обозреватель применяет к тексту и другой информации, содержащейся в обрабатываемом документе.
Теги выглядят следующим образом:
<html> <body> <head> <b> <p> <img> <object> и другие.Чтобы увидеть (если интересно) внутренности html-страницы, в обозревателе кликните правой клавишей мыши и нажмите на пункт Искодный код
или Код страницы
(везде по-разному).
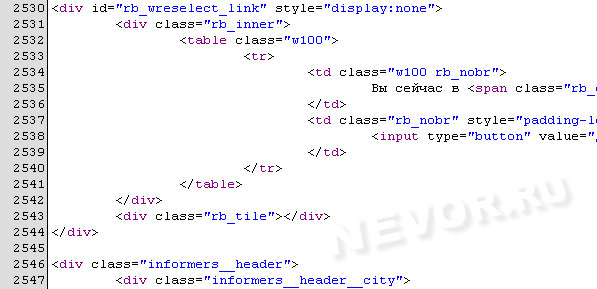
Ниже приведён фрагмент кода главной страницы портала mail.ru с 2530 по 2547 строку:
Теги (от английского tag
) - ярлык, бирка, этикетка. Действительно, эти команды в угловых скобках можно сравнить с бирками, т.к. они закрепляются за фрагментами гипертекста и служат как бы инструкцией, поясняющей интенет-обозревателю, что с этим фрагментом необходимо сделать. Теги обозначаются латинскими символами, заключёнными в угловые скобки.
Полный перечень тегов можно найти в спецификации HTML. Их там чуть менее ста. Каждый отвечает за свои конкретные функции. Поэтому у некоторых может возникнуть резонный вопрос - неужели этого хватает для получения того многообразия оформления, которое на сегодняшний день присутствует в сети интернет?
Атрибуты тегов
Разумеется, если бы дело ограничивалось только этим набором, то в интернете в плане оформления царило бы скудное однообразие. Дело в том, что большинство тегов имеет настройки, как ваш монитор имеет настройки яркости и контраста. Использовать (регулировать) их можно при помощи атрибутов тегов, а диапазон (или значения) этих настроек указан в спецификации для каждого тега отдельно. Теперь немного о том, как это выглядит:
<!-- общий вид такой: -->
<тег атрибут="значение" атрибут2="значение" >
<!-- Для примера возьмём изображение и тег IMG,
который изображение встраивает в страницу: -->
<img alt="комментарий" height="высота" src="mestopolozhenie_kartinki" width="ширина">
alt , src , width и height - атрибуты тега IMG.
<!-- Добавим им значения: -->
<img alt="квадрат" height="100" src="files/attachment/images/txt.png" width="100">
Теперь изменим значения ширины, чтобы получить прямоугольник:
<img alt="прямоугольник" height="100" width="300"
src="files/attachment/images/txt.png">
Каждому атрибуту (за редким исключением) необходимо присваивать значение, как в примере выше высота картинки имела значение сто. При этом следует сохранять синтаксис, то есть ставить знак равенства, кавычки и другие символы как того требует спецификация!
Сразу отмечу, что для некоторых тегов существуют обязательные атрибуты. Например, для тега <img> атрибут alt обязателен. В том случае, если изображение не удасться загрузить, необходимо будет передать пользователю информацию, которую предполагалось передать с помощью изображения. Эту информацию и указывает атрибут alt. В следующем примере я изменю путь к изображению, чтобы оно не грузилось и укажу альтернативный текст.
<img alt="тут должна быть картинка" src="some_path/txt.png">
Итак, атрибуты бывают:
- Обязательные для некоторых тегов.
- Необязательные.
Снова о тегах
Идём дальше. Надо кое-что добавить и о тегах - в языке HTML их два вида:
- Строковые (inline). Их ещё называют
инлайновые
. - Блоковые (block).
Если мы заключим гипертекст в тег <p></p>, то на странице он сформируется в отдельный блок (так как это блоковый тег) и образует абзац текста. Абзацы на этой странице сформированы как раз таким образом. Пример ниже:
<!-- Обрамляем текст тегами - начало (<p>) и конец (</p>) абзаца: -->
<p>Все заблуждаются в меру своих возможностей.</p>
<!-- Получаем текстовой абзац: -->Все заблуждаются в меру своих возможностей.
Теперь представьте, что текст в абзаце (блоке) надо некоторым образом оформить, не нарушая его целостность. Для этого используют inline-теги, которые производят действие над содержимым, но блока не образуют. Сделаем текст в следующем примере большим (тег <big></big>) и маленьким (тег <small></small>).
<p>Все <big>заблуждаются</big> в меру своих <small>возможностей.</small></p>Все заблуждаются в меру своих возможностей.
Из всех тегов исключением являются разве что теги <ins></ins> и <del></del>. Эти двое могут работать как со строковыми, так и с блочными элементами. Вот что написано о них в спецификации:
Эти два элемента необычны для HTML тем, что могут обрабатывать элементы уровня блока или инлайн-элементы (но не те и другие вместе). Они могут содержать одно или более слов в параграфе или один или более элемент уровня блока, такой как параграфы, списки или таблицы. Спецификация HTML 4.01 в переводе Пирамидина А.
По принципу работы теги тоже можно разбить на две категории. Одни производят действия над гипертекстом, другие служат для включения в гипертекст других элементов. Если брать для примера уже рассмотренные теги, то <p></p> производит действие над гипертекстом, формируя из него абзац, а тег <img> включает в гипертекст внешний объект, но на сам гипертекст повлиять не может. Теги, не влияющие непосредственно на гипертекст, называют пустыми (empty). Закрывающий тег у пустышек
указывать запрещено!
К пустышкам
относятся: <img>, <hr> (строит линию), <br> (переводит строку) и ряд других. Поэтому с закрывающими тегами возможны три варианта:
- Закрывающий тег (</тег>) обязателен.
- Закрывающий тег (</тег>) не обязателен.
- Закрывающий тег (</тег>) запрещён.
Приведу ещё примеры для наглядности. Тег <a></a> необходимо закрывать, т.к. он делает заключённый в себя гипертекст гиперссылкой. Если его не закрыть, то весь документ после открывающего тега <а> будет выполнять роль гиперссылки (пока в тексте не встретится закрывающий тег </a> или открывающий <a>).
<!-- Ниже 2 варианта, в первом обе ссылки закроем: -->
<p>Указываем <a href="#">ссылку</a> на другой <a href="#">документ</a></p>
<!-- во 2 варианте закроем лишь вторую ссылку: -->
<p>Указываем <a href="#">ссылку на другой <a href="#">документ</a></p>
<!-- Получим в итоге: -->Указываем ссылку на другой документ
Указываем ссылку на другой документ
Немного по-другому обстоят дела с тегами, не трбующими обязательной закрывающей части. К их числу можно отнести теги, создающие элементы таблицы: <tr> и <td>. Возьмём для примера таблицу:
<table>
<tr>
<td> содержимое первой ячейки </td>
<td> содержимое второй ячейки </td>
</tr>
</table>
<!-- будет равноценен следующему коду: -->
<table>
<tr>
<td> содержимое первой ячейки
<td> содержимое второй ячейки
</table>Каждый новый элемент ячейки таблицы <td> автоматически закрывает предыдущий, даже если не указывать </td>. Ряд таблицы <tr> автоматически закроет тег тела таблицы </table>. А вот закрывать тег таблицы надо обязательно, в противном случае всё содержимое страницы, следующее за таблицей, станет её частью и попадёт под влияние табличных настроек.
Запрещается закрывать теги, не производящие действий над гипертекстом - <hr>, <img>, <br> и другие. Требования для каждого тега указаны в спецификации. Ниже мы рассмотрим - где именно что указано. Повторим. В языке HTML существует два вида тегов:
- Строковые (inline). Их ещё называют
инлайновые
. - Блоковые (block).
Конечный (/закрывающий) тег может быть:
- Закрывающий тег (</тег>) обязателен.
- Закрывающий тег (</тег>) не обязателен.
- Закрывающий тег (</тег>) запрещён.
атрибуты у тегов могут быть:
- Обязательные.
- Необязательные.
Эту информацию по каждому конкретному тегу можно получить в спецификации. Как ею пользоваться написано ниже. И ещё один важный момент касательно использования различных символов в HTML.
При html-верстке иногда приходится использовать символы, которые могут трактоваться двояко. Например, употребление символов '<' и '>' будет расценено обозревателями как часть тега, то есть как служебный символ, а это не всегда так. Поэтому проблемные символы кодируются. Называются такие закодированные символы мнемониками. Список мнемоник можно посмотреть в спецификации.
Вложенность тегов
Теги могут быть вложенными друг в друга как матрёшки. При этом они делятся на родительские и дочерние элементы. Поясню на примере:
<ins>Элемент подчёркнутого текста является родительским
элементом для элемента <del>зачёркнутого текста</del> с наследованием.</ins>Дочерние элементы наследуют характеристики родительских. Таким образом зачёркнутый текст будет также и подчёркнутым.
Элемент подчёркнутого текста является родительским элементом для элемента зачёркнутого текста с наследованием.
Главное помнить, что обе части тега (открывающая и закрывающая) должны быть вложены в один и тот же родительский элемент, опять же по аналогии с матрёшкой.
Использование спецификации
Официальной на данный момент (март 2012) является версия HTML 4.01, версия HTML 5.0 находится в активной разработке, но стандартом ещё не является, несмотря на многочисленные публикации в сети на тему HTML 5.
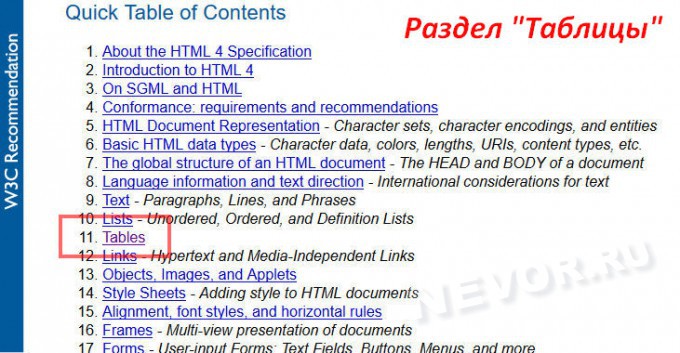
Теперь о том, как пользоваться спецификацией. Допустим, нас интересуют вышеупомянутые таблицы. Открываем краткое содержание и выбираем соответствующий пункт (№11) - Таблицы.
|
Официальная спецификация |
Перевод Пирамидина А. |
|---|---|
Открываем спецификацию, меню разделов:
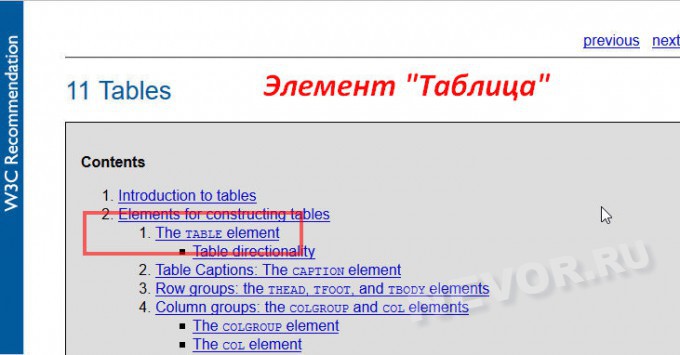
Откроется меню элемента TABLE. Можно почитать введение и общую информацию по таблицам (лишней не будет). Далее следует непосредственно само описание тега <TABLE>.
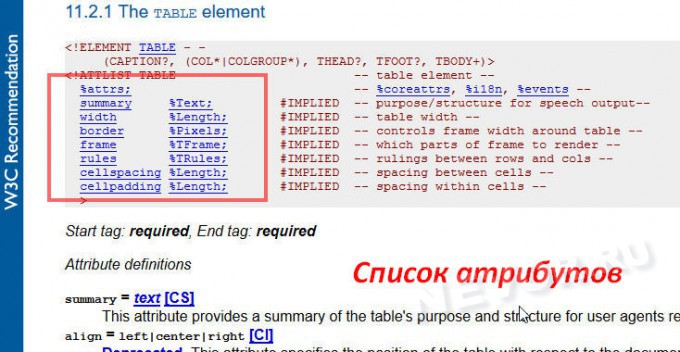
Переходим по ссылке к подробному описанию - синтаксису и списку атрибутов.
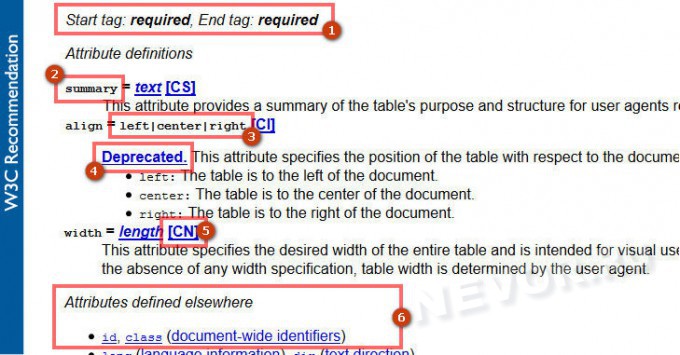
Тут можно получить информацию по каждому атрибуту.
- Требования закрывающего тега (</тег>). В данном случае начальный и конечный теги обязательны.
- Названия атрибутов данного тега.
- Список значений каждого атрибута.
- Статус атрибута (Актуальный/Устаревший/Запрещённый).
- Тип данных (значений) атрибута.
- Список общих атрибутов, которые используются с любыми тегами.
Важное замечание. На скриншоте выше атрибут align
имеет статус Deprecated
(не рекомендован). Такой атрибут не будет работать (и будет ошибкой) в DOCTYPE Strict. Так что использовать deprecated-элементы я крайне не рекомендую. Статус любого элемента можно посмотреть в общем списке.
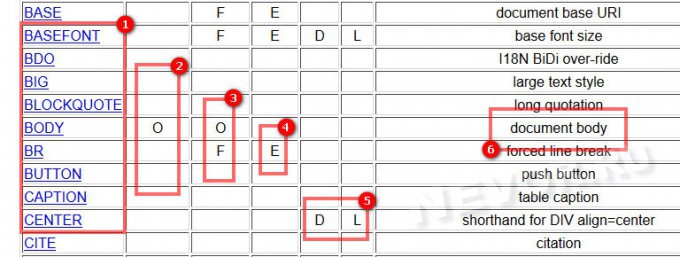
Уточнения по тегам:
- Название тега.
- Статус открывающего тега в документе html:
- O - optional (не обязателен)
- Статус закрывающего тега в документе html:
- O - optional (не обязателен)
- F - forbidden (запрещён)
- Предполагается ли содержимое (гипертекст):
- E - Empty (без содержимого)
- Статус тега (D, L и F):
- D - deprecated (не рекомендован).
- L - loose (допускается в переходной спецификации Transitional).
- F - Frameset (допускается в спецификации Frameset).
- Комментарий, назначение тега.
Уточнения по атрибутам:
- Название атрибута.
- Принадлежность к тегу (группе тегов).
- Варианты значений атрибута.
- Обязательный/необязательный для указанного тега (группы тегов).
- Статус атрибута (D, L и F)
- D - deprecated (не рекомендован).
- L - loose (допускается в переходной спецификации Transitional).
- F - forbiden (запрещён).
Обратите внимание, атрибут align разрешён для использования с элементами таблицы и не рекомендован во всех остальных случаях. Так что уточняйте статус атрибутов для каждого тега в отдельности.
Кроме всего прочего советую ознакомиться со следующими разделами:
|
Официальная спецификация |
Перевод Пирамидина А. |
|---|---|
Вообще информации по тегам достаточно много и на одной странице всё не уместишь. Но для того, чтобы разобраться самостаятельно при помощи спецификации и её перевода (у кого туго с английским), этого достаточно, я думаю. Для получения общего представления и более лёгкого восприятия - тоже. Далее практика и таблицы стилей.
Как я уже писал на странице «Учебник HTML», CSS отвечает за оформление страниц и разметку гипертекста. Основная идея каскадных таблиц – уменьшить код HTML и упростить работу с ним. Повторяющаяся информация записывается в отдельный файл, на который впоследствии просто ссылаются.
Давайте подробнее рассмотрим словосочетание повторяющаяся информация
. На предыдущей странице HTML код, теги и атрибуты
я приводил ряд примеров использования атрибутов для управления свойствами тегов, например, выставление размеров изображения. На самом деле подобные настройки можно адресовать какой угодно по численности группе объектов (тегов) всего одним css-правилом. Код при этом существенно сократится.
С гиперссылками проблем верстки и кроссбраузерности практически не возникает, если не брать во внимание желание Internet Explorer делать их синими при любом удобном случае. Тут я изложу известные мне технические аспекты, связанные с гиперссылками, чтобы расширить ваш арсенал возможных решений при верстке сайта.
Гиперссылка - это ссылка на определенный объект в сети (документ, файл и прочее). Тег гиперссылки <a> представляет собой контейнер, в который помещается объект (якорь-источник). Этим объектом может быть текст, картинка, блок и вообще что угодно. Подробности о том где и как использовать ссылки читайте в этой статье.